Mastering Locators in Selenium WebDriver: The Ultimate Guide with Examples
1. The various types of locators supported by Selenium WebDriver are:
2. How to Use Selenium Locators
1. ID Locator
bashWebElement element = driver.findElement(By.id("element-id"));
- Name Locator
The Name Locator is another way to locate an element using its name attribute. This is particularly useful when you want to locate multiple elements with the same name. Here is an example of how to find an element using the Name Locator:javaWebElement element = driver.findElement(By.name("element-name"));
- Class Name Locator
The Class Name Locator is used to locate elements using their class name attribute. This locator is useful when you want to locate multiple elements with the same class name. Here is an example of how to find an element using the Class Name Locator:javaWebElement element = driver.findElement(By.className("element-class"));
- Tag Name Locator
The Tag Name Locator is used to locate elements using their HTML tag name. This locator is useful when you want to locate a group of elements with the same tag name. Here is an example of how to find an element using the Tag Name Locator:
javaList<WebElement> elements = driver.findElements(By.tagName("tag-name"));- Link Text Locator
The Link Text Locator is used to locate anchor elements on a web page. This locator is useful when you want to locate links on a page. Here is an example of how to find an element using the Link Text Locator:javaWebElement element = driver.findElement(By.linkText("link-text"));
- Partial Link Text Locator
The Partial Link Text Locator is similar to the Link Text Locator, but it allows you to locate a link using only a part of its text. Here is an example of how to find an element using the Partial Link Text Locator:javaWebElement element = driver.findElement(By.partialLinkText("partial-link-text"));
- CSS Selector Locator
The CSS Selector Locator is a powerful locator that allows you to locate elements using CSS selectors. This locator is useful when you want to locate elements based on their attributes or position on the page. Here is an example of how to find an element using the CSS Selector Locator:javaWebElement element = driver.findElement(By.cssSelector("css-selector"));
Inspecting CSS selectors is an essential skill for Selenium automation testing. It allows you to identify the location of elements on a web page and create CSS selector expressions to locate them.
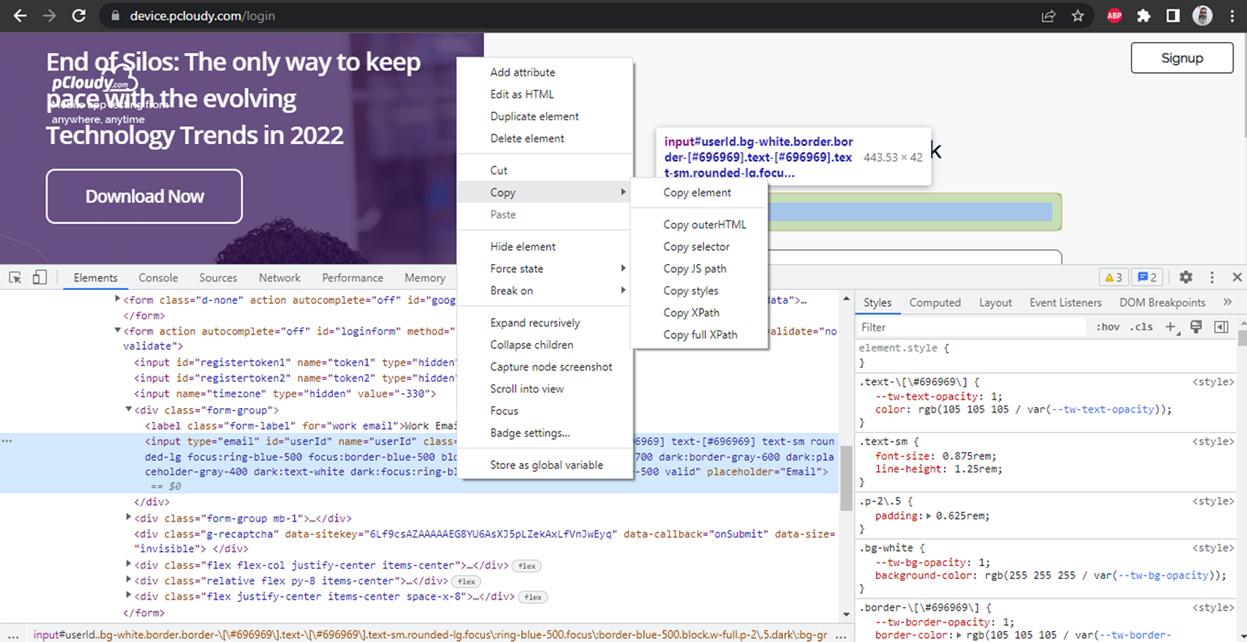
Here are the steps to inspect CSS selectors using the Chrome Developer Tools:
Open the Chrome Developer Tools by pressing
F12orCtrl + Shift + I.Click on the
Elementstab.Hover over the HTML element you want to inspect, and right-click on it.
Click on
Copy>Copy selectorto copy the CSS selector expression of the element.
Alternatively, you can also use the Console tab to inspect CSS selectors:
Open the Chrome Developer Tools by pressing
F12orCtrl + Shift + I.Click on the
Consoletab.Type
$$('CSS-selector-expression')in the console and pressEnter. This will return an array of all elements that match the CSS selector expression.You can then use the
console.dir()function to view the properties of the selected elements.
Here is an example of inspecting a CSS selector expression using the Chrome Developer Tools:
- XPath Locator
The XPath Locator is another powerful locator that allows you to locate elements using XPath expressions. This locator is useful when you want to locate elements based on their position on the page, attributes, or text content. Here is an example of how to find an element using the XPath Locator:javaWebElement element = driver.findElement(By.xpath("xpath-expression"));
Let's study XPath in detail,
8.1. What is XPath?
XPath stands for XML Path Language, and it is a query language used for selecting nodes from an XML or HTML document. XPath is an essential tool for web scraping, data extraction, and automation testing with Selenium. It allows you to select specific elements on a web page using their attributes, text content, or position in the HTML tree structure.
XPath expressions can be used with various Selenium locators, including the findElement() and findElements() methods. XPath expressions are powerful, flexible, and can be used to locate elements in complex web applications. XPath expressions can also be used to create more advanced test scenarios, such as selecting multiple elements or selecting elements based on their parent or child nodes.
8.2. Types of XPath:
There are two types of XPath expressions: Absolute XPath and Relative XPath.
- Absolute XPath
/ and is used to locate an element from the root node of the HTML document. The Absolute XPath expression specifies the exact location of an element in the HTML tree structure, which means that if the HTML structure changes, the Absolute XPath expression may no longer be valid.Here is an example of an Absolute XPath expression:
css/html/body/div[2]/div[1]/form/input[1]
- Relative XPath
Here is an example of a Relative XPath expression:
css//input[@name='search_query']
8.3. How to Inspect XPaths
Inspecting XPaths is an essential skill for Selenium automation testing. It allows you to identify the location of elements on a web page and create XPath expressions to locate them.
Here are the steps to inspect XPaths using the Chrome Developer Tools:
Open the Chrome Developer Tools by pressing
F12orCtrl + Shift + I.Click on the
Elementstab.Hover over the HTML element you want to inspect and right-click on it.
Click on
Copy>Copy XPathto copy the XPath expression of the element.
Alternatively, you can also use the Console tab to inspect XPaths:
Open the Chrome Developer Tools by pressing
F12orCtrl + Shift + I.Click on the
Consoletab.Type
$x('XPath-expression')in the console and pressEnter. This will return an array of all elements that match the XPath expression.You can then use the
console.dir()function to view the properties of the selected elements.
Here is an example of inspecting an XPath expression using the Chrome Developer Tools:
Now that we have seen how to use the various types of locators in Selenium, let's discuss some best practices when using locators.
3. Example Code for Selenium Locators
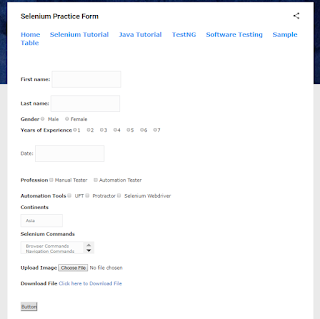
Here are some examples of how to find locators for elements on the Selenium practice form at https://www.techlistic.com/p/selenium-practice-form.html:
- Using ID Locator:
javaimport org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class Example { public static void main(String[] args) { WebDriver driver = new ChromeDriver();
driver.get("https://www.techlistic.com/p/selenium-practice-form.html");
WebElement firstNameField = driver.findElement(By.id("firstName")); } }- Using Name Locator:
javaimport org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class Example { public static void main(String[] args) { WebDriver driver = new ChromeDriver();
driver.get("https://www.techlistic.com/p/selenium-practice-form.html");
WebElement lastNameField = driver.findElement(By.name("lastName")); }
}
- Using Class Locator:
javaimport org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class Example { public static void main(String[] args) { WebDriver driver = new ChromeDriver();
driver.get("https://www.techlistic.com/p/selenium-practice-form.html");
List<WebElement> genderButtons = driver.findElements(By.className("form-check-input")); }
}
- Using XPath Locator:
javaimport org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class Example { public static void main(String[] args) { WebDriver driver = new ChromeDriver();
driver.get("https://www.techlistic.com/p/selenium-practice-form.html");
WebElement submitButton = driver.findElement(By.xpath("//button[@type='submit']")); }
}
- Using CSS Selector Locator:
javaimport org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class Example { public static void main(String[] args) { WebDriver driver = new ChromeDriver();
driver.get("https://www.techlistic.com/p/selenium-practice-form.html");
WebElement stateDropdown = driver.findElement(By.cssSelector("select#state")); }
}4. Best Practices when Using Locators
- Use ID Locators wherever possible: ID Locators are the most efficient way to locate an element on a web page. Each web element on a page should have a unique ID, and you should use the ID Locator to find the element.
- Avoid using XPath Locators: Although XPath Locators are powerful, they are also slower than other locators. If possible, try to use other locators such as ID or Name Locators.
- Use CSS Selector Locators for complex selections: If you need to select multiple elements or elements with complex attributes, the CSS Selector Locator is a powerful and efficient way to do so.
- Use Partial Link Text Locators for dynamic content: If the text content of a link changes dynamically, you can use the Partial Link Text Locator to locate the link.
- Use Relative XPath expressions: If you must use XPath Locators, try to use Relative XPath expressions instead of Absolute XPath expressions. Relative XPath expressions are faster and more robust than Absolute XPath expressions.
Conclusion
In conclusion, locators are an essential aspect of Selenium automation, and understanding how to use them correctly is crucial to writing robust and efficient test scripts. By using the best practices discussed in this blog, you can write maintainable and scalable Selenium automation scripts that can withstand changes in the web application under test.









.png)












Comments
Post a Comment