Testing a Web Page/Website: Best Practices for Quality Assurance and Improved User Experience
Table of Contents
- Types of Testing for Web Pages/ Website, Example, Checklist and Tools
- Functional Testing
- Perfomrance Testing
- Compatiblity Testing
- Usability Testing
- Security Testing
- Content Testing
- Accessibility Testing
- UI Testing
- Demo Websites for Practising Web Testing
- Best Practices for Testing Webpage / Website
- Conclusion
Types of Testing for Web Pages/WebSite:
There are several types of testing that can be performed on a web page. Some of the most common types of testing include:
1. Functional Testing
This type of testing involves verifying that the web page functions correctly and meets the specified requirements. Functional testing includes testing the navigation, links, forms, and other interactive elements on the web page.1.1. Example of how to Perform Functional Testing of a Website/Web Page:
Consider a web page for an e-commerce site that allows users to purchase products online. The functional testing of this web page will involve the following steps:
- Login/Registration Functionality:
The first step is to test the login/registration functionality of the web page. Testers will ensure that users can register and log in to the site without any errors. They will also check that the password reset functionality is working as intended.
- Product Search and Listing:
The second step is to test the product search and listing functionality. Testers will verify that the search bar is working correctly and that products are being listed correctly based on user search queries. They will also check that the filters for price, category, and other attributes are working as intended.
- Product Detail Page:
The third step is to test the product detail page. Testers will ensure that all product details, such as images, descriptions, and specifications, are displayed correctly. They will also check that the "add to cart" button is working as intended and that the number of products can be adjusted.
- Cart and Checkout Functionality:
The fourth step is to test the cart and checkout functionality. Testers will ensure that products are being added to the cart correctly and that the user can edit or remove items from the cart. They will also check that the checkout process is smooth and that users can enter their shipping and payment details without any errors.
- Order Confirmation and Tracking:
The final step is to test the order confirmation and tracking functionality. Testers will ensure that users receive an order confirmation email after placing an order. They will also check that users can track their orders and that the order status is updated correctly.
1.2. Functional Testing Checklist for Testing of a Web Page/Website:
Here is a generic checklist for functional testing of a web page:
- Links and Navigation
- Verify that all links on the web page are working correctly.
- Verify that the navigation menu is functioning correctly.
- Verify that all buttons and clickable elements on the web page are working as intended.
- Forms and Input Fields
- Verify that all forms on the web page are working correctly.
- Verify that input fields are functioning as intended.
- Verify that error messages are displayed when input is incorrect or missing.
- Verify that all product information, such as images, descriptions, and specifications, are being displayed correctly.
- Verify that the "add to cart" button is working as intended and that the quantity of products can be adjusted.
- Verify that users can view product reviews and ratings.
- Verify that error messages are displayed when there are issues with the web page, such as server errors or connection issues.
- Verify that users are given clear instructions on how to resolve the issues.
- Verify that the web page is able to handle unexpected user input or requests.
1.3. Functional Testing Tools:
There are several UI testing tools available in the market that can be used to automate UI testing for web pages. Here are some popular UI testing tools:
Selenium: Selenium is a popular open-source functional testing tool used for automating web browsers. It supports multiple programming languages and can be used to test web applications on different browsers and operating systems.
TestComplete: TestComplete is a commercial functional testing tool that can be used for testing web applications, desktop applications, and mobile applications. It provides a user-friendly interface and supports multiple programming languages.
Appium: Appium is an open-source functional testing tool used for automating mobile applications. It supports multiple mobile platforms such as Android and iOS and can be used to test mobile applications on real devices and emulators.
Ranorex: Ranorex is a commercial functional testing tool that can be used for testing web applications, desktop applications, and mobile applications. It provides a user-friendly interface and supports multiple programming languages.
Katalon Studio: Katalon Studio is a free functional testing tool that can be used for testing web applications, desktop applications, and mobile applications. It provides a user-friendly interface and supports multiple programming languages.
Cypress: Cypress is a free functional web testing tool. Cypress is a JavaScript based end to end testing framework that doesn’t uses selenium at all. It is built on top of mocha which is again a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun.
POSTMAN: Postman is a simple GUI for sending HTTP requests and viewing responses. It is built upon an extensive set of power tools, which are incredibly easy to use. Postman helps you perform a variety of functions.
SOUAPUI: SOAPUI is an open source tool for testing Web Services. These services can be SOAP Web Services, RESTFUL Services or HTTP based services. SOAPUI is a very popular tool and has more than 3 million downloads.
ROBOT Framework: Robot Framework is a generic, keyword-driven test automation framework that is used for acceptance testing and acceptance test-driven development (ATDD).
TOSCA: Tosca is a software testing tool that helps businesses automate their software testing process. It offers a wide range of features to simplify and speed up the testing process, including test design, test automation, and test execution.
2. Performance Testing
2.1. Example of Performance Testing of Web Page/ Website:
Test page load time: Use a tool such as Google PageSpeed Insights or GTmetrix to test the page load time of the web page. The ideal load time for a web page is 2-3 seconds. Test to ensure that the web page loads within the acceptable time frame.
Test server response time: Use a tool such as Pingdom or Load Impact to test the server response time of the web page. The ideal server response time is less than 200ms. Test to ensure that the server response time is within the acceptable range.
Test with different user traffic: Use a tool such as Apache JMeter or LoadRunner to simulate heavy user traffic on the web page. Test to ensure that the web page performs well under heavy user traffic and does not crash or slow down.
Test with low internet speed: Use a tool such as Chrome DevTools or Firefox Developer Tools to simulate low internet speed. Test to ensure that the web page loads quickly and is accessible even with low internet speed.
Test with different devices: Test the web page on different devices such as desktops, laptops, tablets, and smartphones. Test to ensure that the web page performs well on each device and adjusts to different screen sizes.
2.2. Performance Testing Checklist for Testing a Web Page:
- Check the page load time using tools like Google PageSpeed Insights, Pingdom, or GTmetrix.
- Verify that the web page is optimized for fast loading by compressing images, and minifying CSS and JavaScript files.
- Use caching mechanisms like browser caching and server caching to reduce the load time of the page.
- Test the website on different devices and browsers to ensure that it works well on all devices.
2.3. Performance Testing Tools:
There are several performance testing tools available in the market that can be used to test the performance of web pages. Here are some popular performance testing tools:
JMeter: JMeter is a popular open-source performance testing tool developed by the Apache Software Foundation. It can be used to test the performance of web pages, web applications, and web services. It supports multiple protocols such as HTTP, HTTPS, SOAP, and JDBC, and can simulate high loads and concurrent users.
LoadRunner: LoadRunner is a commercial performance testing tool developed by Micro Focus. It can be used to test the performance of web pages, web applications, and web services. It supports multiple protocols such as HTTP, HTTPS, SOAP, and LDAP, and can simulate high loads and concurrent users.
Gatling: Gatling is an open-source performance testing tool developed in Scala. It can be used to test the performance of web pages, web applications, and web services. It supports HTTP and WebSocket protocols and can simulate high loads and concurrent users.
Apache Bench (AB): Apache Bench is a popular open-source performance testing tool developed by the Apache Software Foundation. It can be used to test the performance of web pages and web applications. It is a command-line tool that can simulate multiple concurrent users.
WebLOAD: WebLOAD is a commercial performance testing tool developed by RadView. It can be used to test the performance of web pages, web applications, and web services. It supports multiple protocols such as HTTP, HTTPS, SOAP, and JDBC, and can simulate high loads and concurrent users.
3. Compatibility Testing
3.1. Compatibility Testing Example and Checklist:
Test on different browsers: Ensure that the web page works properly on different browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. Test to make sure that all the features on the web page work as intended on each browser.
Test on different devices: Ensure that the web page works properly on different devices such as desktops, laptops, tablets, and smartphones. Test to make sure that the layout of the web page adjusts to the screen size of each device.
Test on different operating systems: Ensure that the web page works properly on different operating systems such as Windows, MacOS, and Linux. Test to make sure that all the features on the web page work as intended on each operating system.
Test with different screen resolutions: Test the web page on different screen resolutions to ensure that it works properly at different resolutions. Test to ensure that the content on the web page is not cut off or distorted at different resolutions.
Test with different internet speeds: Test the web page on different internet speeds to ensure that it loads quickly on slow connections and does not take too long to load on fast connections.
3.2. Compatibility Testing Tools:
There are several compatibility testing tools available in the market that can be used to test the compatibility of web pages across different browsers, operating systems, and devices. Here are some popular compatibility testing tools:
BrowserStack: BrowserStack is a popular cloud-based compatibility testing tool that allows users to test their web pages on different browsers, operating systems, and devices. It provides a user-friendly interface and supports real-time testing and debugging.
Sauce Labs: Sauce Labs is another popular cloud-based compatibility testing tool that allows users to test their web pages on different browsers, operating systems, and devices. It provides a user-friendly interface and supports real-time testing and debugging.
CrossBrowserTesting: CrossBrowserTesting is a cloud-based compatibility testing tool that allows users to test their web pages on different browsers, operating systems, and devices. It provides a user-friendly interface and supports real-time testing and debugging.
Browsera: Browsera is a desktop-based compatibility testing tool that allows users to test their web pages on different browsers and operating systems. It provides a user-friendly interface and supports automated testing and debugging.
Browserling: Browserling is a web-based compatibility testing tool that allows users to test their web pages on different browsers and operating systems. It provides a user-friendly interface and supports real-time testing and debugging.
4. Usability Testing
4.1. Example of Usability Testing:
- Conduct User Research
- Gather information about the target audience of the website, their demographics, and their needs.
- Create user personas based on the research to help guide the testing process.
- Identify specific tasks that users would typically perform on the website, such as searching for a product, adding items to the cart, and completing a purchase.
- Create Test Scenarios
- Develop test scenarios based on the identified tasks and user personas.
- For example, a test scenario could be "As a first-time user, try to find and purchase a specific product within 5 minutes."
- Recruit Participants
- Recruit participants who match the user personas identified in the research.
- Consider recruiting both experienced and inexperienced users to get a range of perspectives.
- Conduct Usability Testing
- Ask participants to perform the test scenarios while recording their actions and feedback.
- Observe how users navigate through the website and identify any areas of confusion or frustration.
- Ask open-ended questions to gather more detailed feedback, such as "What did you find easy or difficult about completing this task?"
- Analyze Results
- Review the recorded sessions and notes from the testing.
- Identify patterns and trends in user behavior and feedback.
- Make note of any usability issues that were identified during testing.
- Make Recommendations
- Based on the results of the testing, make recommendations for improving the usability of the website.
- Prioritize recommendations based on their impact on the user experience and feasibility for implementation.
- Provide actionable suggestions for addressing the identified usability issues, such as improving navigation or simplifying the checkout process.
4.2. Usability Testing Checklist for Testing a Web Page/Website:
- Evaluate the web page's user interface to ensure that it is easy to navigate and use.
- Test the website's functionality and user flow to ensure that users can perform tasks easily.
- Verify that the website is accessible to users with disabilities by testing with tools like Web Accessibility Evaluation Tool (WAVE).
- Conduct user surveys or interviews to get feedback on the user experience.
4.3. Usability Testing Tools:
There are several usability testing tools available in the market that can be used to evaluate the usability of a web page or application. Here are some popular usability testing tools:
UsabilityHub: UsabilityHub is a web-based usability testing tool that allows users to conduct quick and easy usability tests on their web pages. It provides a variety of testing options, including five-second tests, click tests, and navigation tests, and provides detailed feedback on the user experience.
UserTesting: UserTesting is a comprehensive usability testing tool that allows users to conduct in-depth usability tests on their web pages. It provides a variety of testing options, including moderated and unmoderated testing, and provides detailed feedback on the user experience.
Hotjar: Hotjar is a web-based usability testing tool that allows users to conduct heat map analysis, click tracking, and user session recordings on their web pages. It provides detailed insights into user behavior and can help identify usability issues.
Optimal Workshop: Optimal Workshop is a suite of web-based usability testing tools that allows users to conduct a variety of usability tests on their web pages. It includes tools for card sorting, tree testing, and first-click testing, among others, and provides detailed feedback on the user experience.
Morae: Morae is a desktop-based usability testing tool that allows users to conduct in-depth usability tests on their web pages. It provides a variety of testing options, including video and audio recording, and provides detailed feedback on the user experience.
5. Security Testing
Security testing involves testing the web page for vulnerabilities and ensuring that it is secure from attacks like cross-site scripting (XSS) or SQL injection.5.1. Example of Perfomring Security Testing of a Webpage/ Website:
Authentication Testing: Ensure that the web page has a secure authentication process. Test to ensure that user authentication is working properly and unauthorized access is not allowed. Test the system for weak passwords, session management issues, and password storage vulnerabilities.
Authorization Testing: Test to ensure that only authorized users are able to access the web page. Ensure that user roles and permissions are properly defined and implemented.
Input Validation Testing: Test to ensure that the web page properly validates user input to prevent SQL injection, cross-site scripting (XSS), and other common attacks. Ensure that the system is properly sanitizing and validating all user input.
Error Handling Testing: Test to ensure that the web page properly handles errors and does not reveal sensitive information in error messages. Test for error conditions such as invalid input, incorrect passwords, and session timeouts.
Session Management Testing: Test to ensure that the web page properly manages user sessions to prevent session hijacking, replay attacks, and other security issues. Ensure that the system generates unique session IDs and that session cookies are secure.
Data Protection Testing: Test to ensure that sensitive data is properly protected. Ensure that the web page properly encrypts sensitive data and that user data is not stored in plain text.
Network Security Testing: Test to ensure that the web page is secure from network attacks. Test for common network vulnerabilities such as SSL/TLS issues, open ports, and weak encryption.
Compliance Testing: Test to ensure that the web page meets regulatory compliance requirements. Ensure that the web page adheres to relevant standards such as HIPAA, PCI DSS, and GDPR.
Overall, by using a combination of different types of testing, tools, and techniques, you can ensure that your web page is functional, performant, compatible, user-friendly, and secure.
5.2. Security Testing Checklist for Testing a Web Page:
- Verify that the website is secure and free from vulnerabilities by performing a vulnerability scan using tools like OWASP ZAP or Nessus.
- Check that the website uses SSL/TLS encryption to protect sensitive user data.
- Test the website for common security issues like SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF).
- Use secure coding practices like input validation, parameterized queries, and escaping user input to prevent security vulnerabilities.
5.3. Security Testing Tools:
There are several security testing tools available in the market, both free and paid, that can be used for testing the security of a web page. Here are some popular security testing tools:
OWASP Zed Attack Proxy (ZAP): ZAP is a free, open-source security testing tool that is widely used for web application security testing. It can help identify vulnerabilities such as cross-site scripting (XSS), SQL injection, and other security flaws.
Burp Suite: Burp Suite is a popular security testing tool used by security professionals to test web applications. It can help identify security vulnerabilities such as authentication and authorization issues, session management flaws, and cross-site scripting (XSS) attacks.
Acunetix: Acunetix is a commercial web application security testing tool that can help identify vulnerabilities such as SQL injection, cross-site scripting (XSS), and other security flaws. It provides a user-friendly interface and integrates with various web application frameworks.
Nessus: Nessus is a popular vulnerability scanner used for network and web application security testing. It can help identify vulnerabilities such as weak passwords, misconfigured systems, and other security flaws.
Nmap: Nmap is a free, open-source tool used for network exploration and security auditing. It can help identify open ports, hosts, and other network-related vulnerabilities.
Metasploit: Metasploit is a popular security testing tool used for penetration testing and vulnerability assessment. It can help identify and exploit vulnerabilities in web applications and network systems.
6. Content Testing
6.1. Examples of Content Testing of a Website:
Spelling and Grammar: One of the easiest ways to test the content of a web page is to check for spelling and grammar errors. Typos and grammatical mistakes can make the content appear unprofessional and lower the credibility of the website. There are several free online tools available, such as Grammarly, that can help with this type of testing.
Content Relevance: It is important to ensure that the content of a web page is relevant to the target audience. A good way to test this is to conduct a survey or interview with members of the target audience. Ask them to review the content and provide feedback on whether it is relevant to their needs and interests.
Broken Links: Links to external websites or pages within the website can break over time. It is important to test all links on the web page to ensure that they are working correctly. There are several free online tools available, such as W3C Link Checker, that can help with this type of testing.
Image Quality: Images are an important part of a web page's content. It is important to ensure that all images are of high quality and relevant to the content. Testing the image quality involves checking the resolution, size, and format of the images. It is also important to ensure that the images are not distorted or stretched when displayed on different devices or screen sizes.
Content Structure: The content of a web page should be well-structured and easy to read. Testing the content structure involves checking that the text is broken up into manageable chunks with headings and subheadings and that there is enough white space to make the content easy to read.
SEO Optimization: Search engine optimization (SEO) is important for ensuring that the web page appears high in search engine results. Testing the SEO optimization involves checking that the content includes relevant keywords and that the meta description and title tags are properly formatted.
6.2. Checklist for Content Testing of Wesbite/Webpage:
- All content on the website is accurate, relevant, and up-to-date
- The website's content is displayed correctly on different devices and browsers
- The website's content is optimized for search engines
6.3. Content Testing Tools:
Grammarly: Grammarly is a popular content testing tool used for checking grammar, spelling, and punctuation errors in content. It can be used to check content on web pages, as well as in other documents such as emails and social media posts.
Hemingway Editor: Hemingway Editor is a content testing tool used for improving the readability of content. It can be used to identify complex sentences, passive voice, and other readability issues in content.
Yoast SEO: Yoast SEO is a content testing tool used for optimizing content for search engines. It can be used to analyze content for keywords, readability, and other factors that can impact search engine rankings.
Copyscape: Copyscape is a content testing tool used for checking plagiarism in content. It can be used to identify duplicate content on web pages, as well as in other documents such as blog posts and articles.
Readable.io: Readable.io is a content testing tool used for improving the readability of content. It can be used to identify readability issues such as long sentences, passive voice, and difficult words in content.
7. Accessibility Testing
Accessibility testing of a web page is an important part of ensuring that everyone, including people with disabilities, can access and use the website.
7.1. Here is an example of how to perform accessibility testing for a web page:
Check color contrast: Ensure that there is a clear contrast between text and background colors to make it easier to read. Use tools such as the WebAIM contrast checker to check the contrast ratio.
Check font size: Ensure that the font size is adjustable and that users can increase or decrease the size of the text to make it easier to read. Test to make sure that the text remains readable at different font sizes.
Use alternative text for images: Ensure that all images on the web page have alternative text descriptions that can be read by screen readers. Test to ensure that the alternative text accurately describes the image.
Use appropriate headings: Use headings to structure the content on the web page. Ensure that headings are used in the correct order and that they accurately describe the content that follows.
Use descriptive link text: Ensure that all links have descriptive text that accurately describes the content of the linked page. Avoid using generic text such as "click here."
Test keyboard navigation: Ensure that users can navigate the web page using only the keyboard. Test to make sure that all interactive elements, such as links and buttons, are accessible using the keyboard.
Check form accessibility: Ensure that all form elements, such as input fields and checkboxes, are properly labeled and that users can easily complete the form using assistive technology.
Use ARIA attributes: Use ARIA (Accessible Rich Internet Applications) attributes to enhance accessibility for users of assistive technology. ARIA attributes can be used to add additional information to web page elements that can be read by screen readers.
7.2. Checklist for Accessibility Testing:
- The website is accessible to users with disabilities
- The website meets accessibility guidelines like WCAG 2.1
- Accessibility testing tools have been used to identify and fix accessibility issues
7.3. Accessibility Testing Tools:
There are several accessibility testing tools available in the market that can be used to evaluate the accessibility of a web page or application. Here are some popular accessibility testing tools:
Web Accessibility Evaluation Tool (WAVE): WAVE is a free web-based tool that provides automated accessibility testing of web pages. It highlights accessibility issues and provides suggestions for improvements.
AChecker: AChecker is a free web-based tool that provides accessibility testing of web pages. It provides detailed reports on accessibility issues and provides suggestions for improvements.
Axe: Axe is an open-source accessibility testing tool that can be integrated into web browsers and other tools. It provides automated accessibility testing and provides detailed reports on accessibility issues.
Tenon: Tenon is a web-based accessibility testing tool that provides automated accessibility testing of web pages. It provides detailed reports on accessibility issues and provides suggestions for improvements.
Accessibility Insights: Accessibility Insights is a free accessibility testing tool that can be integrated into web browsers and other tools. It provides automated accessibility testing and provides detailed reports on accessibility issues.
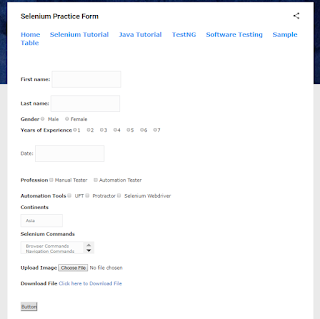
8. UI Testing
Demo Websites for Practicing Web Testing:
Best Practices for Testing Web Pages:
Here are some best practices for testing web pages:
Define a Testing Plan: Before testing the web page, define a testing plan that outlines the scope, objectives, and methodology of the testing process.
Test Across Different Browsers and Devices: Test the web page across different web browsers and devices to ensure that it works correctly and provides a consistent user experience.
Use Automation Testing: Use automation testing to save time and resources and to perform repetitive tasks.
Perform Load Testing: Perform load testing to ensure that the web page can handle heavy traffic and that it does not crash or become slow under heavy load.
Test for Accessibility: Test the web page for accessibility to ensure that it can be used by users with disabilities.
Ensure Security: Test the web page for security vulnerabilities and ensure that it is secure from attacks like XSS or SQL injection.
Conclusion:
Testing a web page is crucial to ensure that it provides a seamless user experience and meets the requirements of the stakeholders. There are different types of testing, tools, and techniques that can be used to test web pages. By following best practices like defining a testing plan, and testing across different browsers and devices.
- A Complete Guide to Learn Software Testing - Processes, Tools, and Learning Resources
- Top 11 Interview Blunders That Can Cost You the Job: Expert Tips to Avoid Them
- How to learn Selenium Webdriver in just 4 weeks
- Most widely used automation testing tools
- What is the difference between Selenium IDE and Webdriver?









.png)














You’re a really good writer, and these are all ultra excellent guides!
ReplyDeleteThanks
Jhkinfotech