How to Automate Google Search with Selenium WebDriver
In this post, you will learn to automate Google Search using Selenium Webdriver with Java. This is a real-time example of Explicit wait command. Google search is an Ajax call. We will handle this Ajax call using the Explicit wait command of Selenium Webdriver. We can also say that we'll automate the auto-suggestion feature of search in this post.
1. What is Ajax search?
Ajax stands for Asynchronous JavaScript and XML. Ajax is a new technology for creating faster and more interactive web applications. What Ajax does is:- Update a web page without reloading/refreshing it
- Read data from the server after the page is loaded
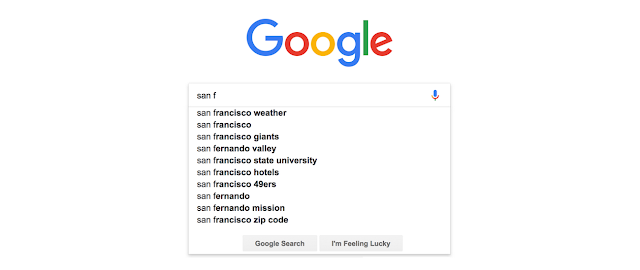
When you write something into a Search Box say "app" and it shows you similar search options that are Ajax. And you can automate that auto-suggestion box with the help of Explicit command in Selenium WebDriver.
Google search is the best example of Ajax. In the case of Google search, you simply type any keyword in the search bar and just below the search bar a suggestion box with matching suggestions appears instantly, this is Ajax.
We can handle Ajax in Selenium WebDriver with the use of the Explicit Wait command. I have shared below the code for automating Google search. But I recommend executing the below test case manually first and then automating it for better understanding.
2. Example exercise to Automate Google Search with Selenium
Description - Get all the options displayed in the Google auto-suggestion box and print them.
Test Steps:
- Launch the Firefox.
- Open URL - http://www.google.com
- Enter the keyword "selenium tutorial techlistic" in the search bar
- Wait for the Ajax suggestion box to appear
- Get/store all the options of a suggestion box in a list
- Print all the suggestions one by one.
- You can also click on any of the suggestions using the click() command.
import java.util.List; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.ExpectedCondition; import org.openqa.selenium.support.ui.ExpectedConditions; import org.openqa.selenium.support.ui.WebDriverWait; import org.testng.annotations.BeforeMethod; import org.testng.annotations.Test; /** * Test to automate: * Launch the Firefox. * Opens google.com * Type "selenium tutorials techlistic" in search bar * Wait for ajax suggestion box to appear * Print all the suggestions one by one * */ public class AjaxGoogleSearch { public static void main() { // Set Driver path System.setProperty("webdriver.chrome.driver", "C:\\AUTOMATION\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); //open google driver.get("https://www.google.com"); driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS); //enter techlistic tutorials in search box driver.findElement(By.name("q")).sendKeys("selenium tutorial techlistic"); //wait for suggestions WebDriverWait wait=new WebDriverWait(driver, 20); wait.until(ExpectedConditions.presenceOfElementLocated(By.className("sbtc"))); WebElement list=driver.findElement(By.className("sbtc")); List rows=list.findElements(By.tagName("li")); for(WebElement elem:rows) { System.out.println(elem.getText()); } } }
Code Explanation:
- Set ChromeDriver executable path.
- Initialize WebDriver chrome browser instance.
- Get URL.
- Set Implicit Wait of 30 secs, it means selenium will throw an exception and the test case would fail if any element won't be visible to selenium within 30 secs.
- WebDriverWait is Explicit Wait in Selenium. It is used to handle Ajax calls. We also call them dynamic elements.
- We have been given 20 secs to wait for search options.
- And we are using the object of WebDriverWait class to call until() method to set a condition for our wait. That's why we also call Explicit Wait Conditional Wait.
- Inside until(), ExpectedConditions class is used, this class has plenty of conditional methods to be used. We have used presenceOfElementLocated.
- Now, we created a list where we are storing all the 'li' element values, which means we are storing all the search suggestion values.
- And in the end, using each loop prints all the elements stored in a list.
Note - Please note that Google continuously changes its page elements so please be aware that the elements used in the above example code might be changed while you are automating Google search. So, please make sure that you are using the correct page elements.
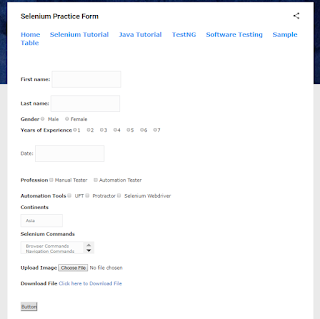
Automate Sign-Up Practice Form << Previous || Next >> Automate Amazon like e-Com Website
Author
Passionately working as an Automation Developer for more than a decade.









.png)










They also analyse all web pages one by one to make sure they are working and there are no dead links. After all, dead links are extremely bad to have for a website. edsullivan com
ReplyDeletethis blogs technicaly very sounded thanks for sharing ITC Share Price
ReplyDeleteIt was a very sensible issue that you have raised through this blog. People usually hesitate to write on such topics but you did actually wonderful work. Keep it up!
ReplyDeletewebsite development company